| Exploring the Problem | Site Map & User Stories |
| Users Needs | Prototyping |
| Research Recommendations | Things to Consider |
Exploring the Problem
During one of the recruitment processes I took part in, I received a task to create a digital tool for GPs and nurses that will allow them to manage Patients’ appointments and streamline communication between Patient and Medical Practice.
The following problems where identified:
- Technology systems are used daily across hospitals, care homes, pharmacies and community care facilities. They don’t talk to each other or align their activities.
- There is no uniform patient database to ensure accuracy of patient data.
- GPs and nurses manage their diaries manually, take written notes and have very little visibility of the medical practice’s workload.
- As a result, staff often get frustrated, and medical practices suffer significant financial losses due to inefficiency of processes currently in place.
Users Needs
Based on my assumptions and collected information I divided the users into 4 groups (depending on their role):
- GPs working at hospitals
- Nurses working at hospitals
- Patients
- Other including care homes, pharmacies, community, care facilities
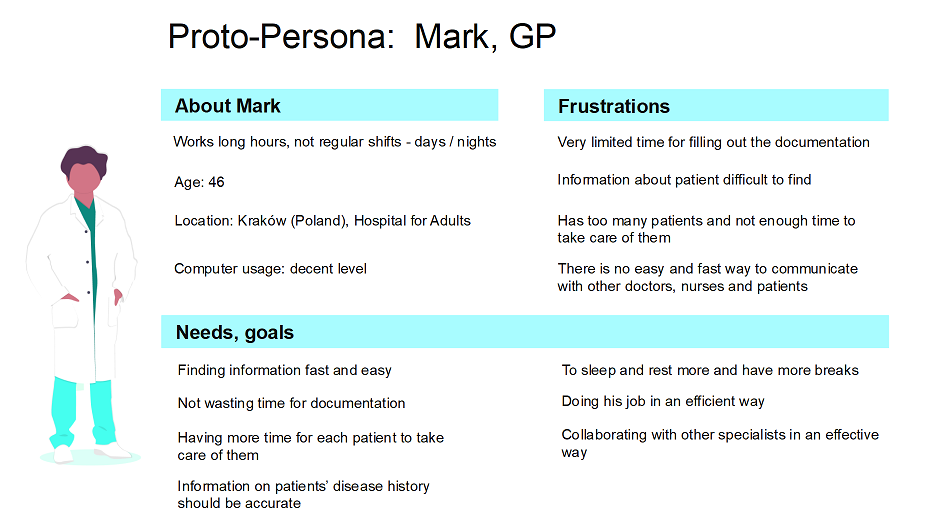
Here is an example of the Proto-Persona that I created in order to find a better understanding of the users’ needs and the challenges that they are facing.

Research Recommendations
Here you can see my recommendations when it comes to the research activities that could take place in order to validate my assumptions on the users’ needs:

- Field studies in order to observe doctors, nurses; Focus on: how do they work, how much time spend on documentation, when do the pain points occur?
- During the field studies: interviews with users
- Analysing the hospital documentation
- Market research on existing products
Some of the questions that I would be looking answers to during the research are:

- When and where and how will they use the application?
- Do we need mobile and desktop version?
- Should we create clusters e.g. based on their abilities to use apps?
- What other applications do they use?
- What do they like about them?
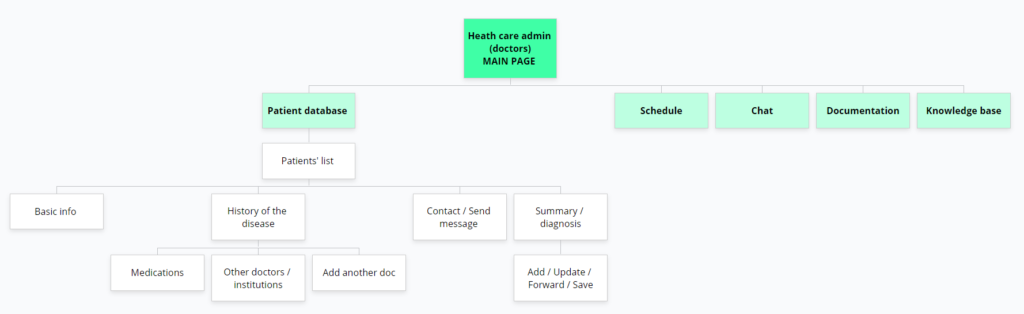
Site Map & User Stories
Having mapped all the functionalities that should be included in the tool, I created a site map so that I could see what could be the hierarchy of the pages and subpages of the application.
Below you can see a selected part of this map which was targeted to the group of GPs working at Polish hospitals. There is a Homepage with access to the following subpages: Patient Database, Schedule, Chat, Documentation and Knowledge Base. From the Patient database, the users will be able to access the Patient’s list with the basic demographic information, history od the disease and documentation from other healthcare institutions.

Samples of the goal oriented User Stories
In order to design an application which will be helping users fulfilling their needs and goals, I have listed users stories for GPs, and below you can see some examples.
- As a GP I want to contact my colleagues or patients in a fast and efficient way so that I don’t waste anybody’s time.
- As a GP I want to have one place for filling out all the documentation so that I am sure nothing has been lost and I can easily find what I need.
- As a GP I can easily access a schedule with all operations, appointments so I don’t forget about them.
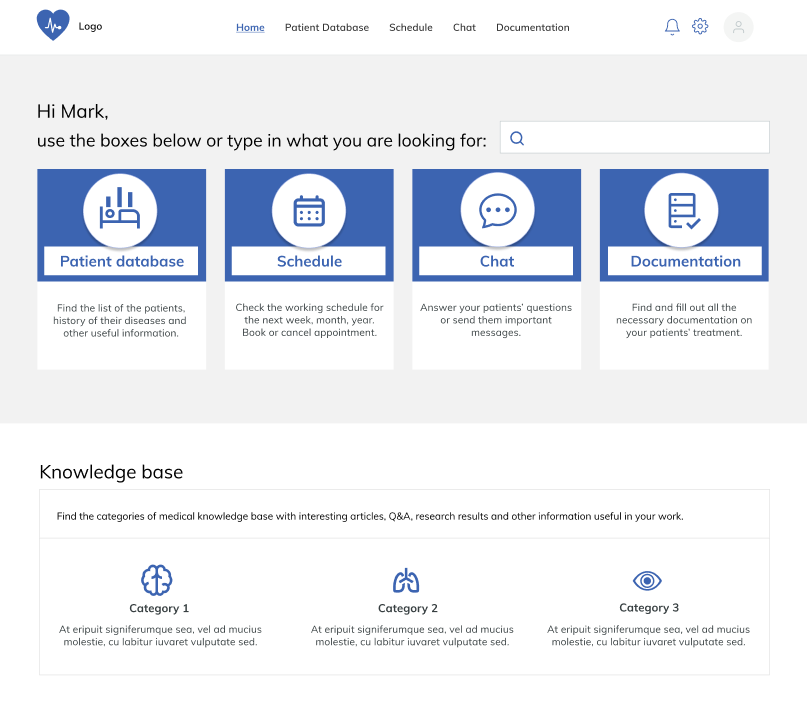
Prototyping
Click on the illustration below in order to view the Low to Mid Fidelity Prototype of the app, which I built using Figma.

Things to Consider
When designing the wireframes of the other subpages I think that the whole team involved in the project should take into account the following:
- Content from different work institutions is needed
- For different personas customised interfaces should be designed
- Web / desktop / mobile / tablet version should be considered and designed depending on what is the most practical for a particular group of users
- Cultural differences should be taken into account when creating for other countries (in the example above I was designing for the users based in Poland)